поле для комментариев html
Многострочный текст
Этот элемент формы предназначен для создания области, в которой можно вводить несколько строк текста. В таком текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Поле для многострочного текста незаменимо для добавления комментариев к статьям, написания сообщений форума, вставки и редактирования постов в блоге и во многих других случаях, когда одной строки текста явно недостаточно.
Синтаксис создания поля следующий.
Между тегами можно поместить любой текст, который будет отображаться внутри поля. Если текста нет, то поле будет изначально пустым.
Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| cols | Ширина поля в символах. |
| disabled | Блокирует доступ и изменение элемента. |
| maxlength | Максимальное число символов текста, которое можно ввести. |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| readonly | Устанавливает, что поле не может изменяться пользователем. |
| rows | Высота поля в строках текста. |
| wrap | Параметры переноса строк. |
Создание поля многострочного текста показано в примере 6.1.
Ни один из этих атрибутов не является обязательным, поэтому простая форма для отправки текста выглядит так (пример 1).
Пример 1. Текстовое поле
HTML5 IE Cr Op Sa Fx
Результат примера в браузере Chrome показан на рис. 1.
Рис. 1. Вид текстового поля по умолчанию
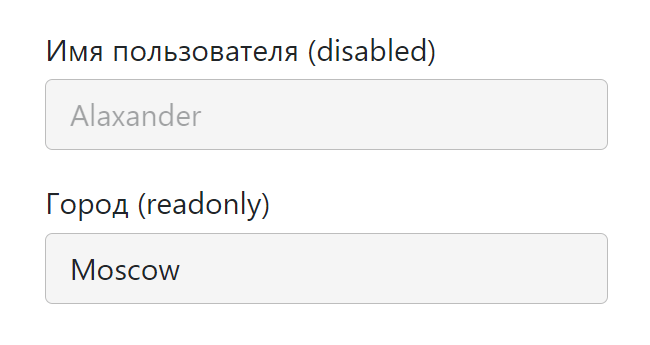
Дополнительно поле может находиться в двух состояниях — блокированном и только для чтения. Спецификация HTML5 не определяет вид поля и текста в подобных состояниях, поэтому браузеры по-разному его отображают (рис. 2).
 |  |
| Internet Explorer | Opera |
 |  |
| Chrome | Firefox |
Текст внутри блокированного поля нельзя выделить и добавить, также содержимое такого поля не отправляется формой на сервер. Текст внутри поля для чтения доступен для копирования, но его нельзя отредактировать. В примере 2 показан способ создания поля для чтения.
Пример 2. Поле для чтения
HTML5 IE Cr Op Sa Fx
Учтите, что поле для чтения по своему виду не отличается от обычного текстового поля, но пользователь не сможет в него ничего добавить. Так что используйте его осмотрительно, чтобы не вводить людей в заблуждение.
Построение форм
Формы являются неотъемлемой частью Интернета, так как они предлагают сайтам метод сбора информации от пользователей и обработки запросов, а также элементы управления практически для любого мыслимого применения. С помощью элементов управления или полей, формы могут запросить небольшой объём информации — часто это поисковый запрос, имя пользователя или пароль. Или большой объём информации — возможно, данные о посылке, платёжная информация или предложение работы.
Мы должны знать как создавать формы чтобы получить входные данные от пользователя. В этом уроке мы обсудим, как использовать HTML для разметки формы, какие элементы использовать для захвата разных типов данных и как стилизовать формы с помощью CSS. Мы не станем слишком углубляться в то, как информация из формы обрабатывается на стороне сервера. Обработка форм представляет собой глубокую тему, вне области этой книги; здесь мы будем придерживаться создания и стилизации форм.
Инициализация формы
Чтобы добавить форму на страницу мы будем использовать элемент
Демонстрация формы для входа
На практике
С пониманием того как строить формы, давайте создадим страницу регистрации для нашего сайта Styles Conference, чтобы мы могли начать собирать интерес и продавать билеты на мероприятие.
Перепрыгнем к нашему файлу register.html и начнём, следуя тому же макету что мы использовали для страниц Спикеры и Место проведения. Он включает в себя добавление элемента с классом row чуть ниже вступления и вложенный элемент
Наш код чуть ниже вступления для страницы Регистрация должен выглядеть следующим образом:
Теперь внутри нашей колонке 2/3 добавим некоторые детали о нашем мероприятии и почему поучаствовать в нём будет хорошей идеей для начинающих дизайнеров и фронтенд-разработчиков. Мы сделаем это, используя несколько разных уровней заголовков (вместе с заранее установленными для них стилями), абзацем и маркированным списком.
В нашем элементе с классом col-2-3 код должен выглядеть следующим образом:
В данный момент наш маркированный список не содержит маркеры списка. Все стили браузера по умолчанию были выключены сбросом CSS, мы добавили всё обратно в уроке 1. Давайте создадим несколько пользовательских стилей специально для этого списка.
Чтобы сделать это, добавим класс why-attend к маркированному списку.
Новый раздел в нижней части нашего файла main.css должен выглядеть следующим образом:
Раздел нашей страницы Регистрация завершён, так что теперь пришло время обратиться к регистрационной форме. Начнём с добавления атрибутов action и method к элементу
Далее, внутри элемента
Для поля комментариев используется элемент
В разделе Регистрация нашего файла main.css мы хотим добавить следующие стили:
Вы заметите, что большинство из этих свойств и значений вращаются вокруг блочной модели, которую мы рассмотрели в уроке 4. Мы, прежде всего, настроили размеры разных полей формы, гарантируя, что они располагаются должным образом. Помимо добавления некоторых стилей блочной модели, мы настроили color и font-weight у нескольких элементов.
Теперь наша кнопка для отправки делит некоторые общие стили с кнопкой на главной странице. Мы воспользуемся классом btn-default чтобы применить некоторые новые стили конкретно к нашей кнопке.
Возвращаясь назад к разделу с кнопками в нашем файле main.css, добавим следующее:
Эти новые стили определяют размер и фон нашей кнопки, затем комбинируются с существующими стилями класса btn и создают финальную презентацию нашей кнопки.
Наша страница Регистрация закончена и посетители теперь могут начать бронировать билеты.
Рис. 10.07. Наша страница регистрации с формой
Демонстрация и исходный код
Ниже вы можете скачать исходный код сайта на данный момент.
Резюме
Формы играют большую роль в том, как пользователи взаимодействуют с сайтами, предоставляют им информацию и работают с ними. Мы предприняли все правильные шаги, чтобы не только узнать как создавать формы, но и как их стилизовать.
Напомним быстро, что мы обсудили в этом уроке:
Наше понимание HTML и CSS продвигается достаточно хорошо и у нас остался только один компонент для изучения: таблицы. В следующей главе мы рассмотрим как организовать и представить данные в таблицах.
Улучшение формы комментариев
От базовых до улучшенных сообщений об ошибках к фоновой синхронизации
Не исключено, что рано или поздно при разработке сайта вам придётся заняться реализацией формы, будь то регистрационная форма или форма для добавления комментариев. Я сам занимался этим уже много раз, но при создании очередной формы комментариев я задумался, насколько далеко я могу зайти в процессе её улучшения. После добавления одного улучшения мне в голову пришло другое, после реализации которого пришло ещё одно.
Вот почему я хотел бы показать вам как, используя фоновую синхронизацию, вы можете улучшить форму (в данном случае состоящую из для имени,
для сообщения и для отправки) с базовой до Улучшенной улучшенной™ версии с фоновой синхронизацией.
Базовая версия
Начнём с базовой версии HTML-формы:
Это будет работать в любом браузере. Теперь начнём улучшать форму без изменения её базовой версии.
Улучшенная HTML-версия
Делим по способностям
Для дальнейших улучшений мы будем использовать JavaScript. В нашей страницы добавим тест, отсекающий браузеры, которые не поддерживают улучшения. Мы будем использовать технику, с которой я впервые столкнулся в статье Filament Group «Enhancing optimistically».
Кастомные сообщения об ошибках
Заменим базовое сообщение об ошибке «Пожалуйста, заполните это поле» на кастомное. Для создания кастомного сообщение в наш скрипт enhanced.js (который будет загружаться только в поддерживаемых браузерах) добавим следующий код:
В таком случае, при отправке формы без комментариев, пользователю будет выводиться сообщение «Пожалуйста, введите комментарий». Вы, наверное, заметили, что я до сих пор ничего не говорил о стилях сообщений. Потому что на данный момент нет никакой возможности оформить их с помощью CSS. Раньше можно было воспользоваться селектором ::-webkit-validation-bubble для браузеров на WebKit, но он был удалён. Если вы действительно хотите оформить всплывающее окно, то вам нужно будет создать своё собственное. Но имейте в виду, что здесь есть много подводных камней, поэтому я советую использовать всплывающие окна по умолчанию.
Аяксим
Теперь, когда пользователь попытается отправить пустое поле, все современные браузеры будут выводить кастомное сообщение об ошибке, но даже если пользователь оставит комментарий, форма по-прежнему будет обрабатываться на стороне сервера, что приведёт к перезагрузке страницы. Давайте это исправим, разместив комментарий с помощью JavaScript.
Теперь наша форма прекрасно отправляет комментарии без перезагрузки страницы и при этом по-прежнему работает в неподдерживаемых браузерах.
На этом этапе вы можете задаться вопросом, почему я не использовал Fetch API. Я хотел охватить как можно больше популярных браузеров без использования полифилов и не хотел ограничиваться поддержкой только современных браузеров.
Авторасширение
Если вы напишите длинный комментарий, вам придётся проматывать текст вверх и вниз, чтобы перепроверить написанное. Исправим это с помощью авторасширения
Для этого мы будем использовать решение, которое я нашёл на CodePen.
адаптируется к длине комментария, что упрощает проверку текста.
Успех, ошибка и плохое соединение
Итак, мы добавили улучшенный HTML (атрибуты placeholder и required ), назначили кастомные сообщения об ошибках, добавили AJAX и автоматическое расширение для
Далее, для большего удобства, добавим уведомление о успешной (или неуспешной) отправке комментария и индикатор прогресса для отображения времени загрузки.
Сначала добавим новый элемент в нашу форму для отображения сообщений.
Сервис-воркер и фоновая синхронизация
Итак, мы улучшили работу с формой при плохом соединении, а теперь улучшим её при отсутствии соединения.
Чтобы узнать был ли комментарий размещён успешно, добавим обработчик событий, который проверит сообщения, поступающие от сервис-воркера.
Теперь давайте посмотрим, как выглядит наш service-worker.js.
Теперь комментарий будет опубликован в любом случае. Если вы онлайн, комментарий опубликуется сразу, если вы офлайн, он будет опубликован, как только появится связь, даже если вы уже закрыли страницу с формой.
Обратите внимание: если вы хотите проверить работоспособность окончательной версии в автономном режиме, необходимо учитывать, что сейчас в Chrome есть ошибка — просмотр страницы в автономном режиме, при использовании отладчика, не работает. Для этого вам действительно надо быть в офлайне.
Заключение
Как видите, есть много вариантов улучшить форму, а также множество других возможностей, которые я не упомянул. Столько всего можно сделать с помощью CSS, о чём я вообще не говорил здесь, но также многое можно сделать с помощью JavaScript. Самое главное здесь, что, благодаря прогрессивному улучшению, мы поддерживаем все браузеры. Некоторые посетители получат более удобный интерфейс, но абсолютно все пользователи смогут выполнить задачу и опубликовать комментарий.
Лишь немногие получат Улучшенную улучшенную™ версию, но, в зависимости от обстоятельств, каждый гарантированно получит базовую версию формы.
Если у вас есть какие-либо идеи по улучшению или вы нашли ошибку в коде, пожалуйста, создайте ишью на Гитхабе.
Стилизация текстовых полей формы
В этой статье рассмотрим различные варианты стилизации текстовых полей HTML-форм. Сначала создадим базовый вариант оформления input, а затем множество других, дополняя каждый из них небольшим количеством CSS.
Введение
Веб-формы являются неотъемлемой частью многих веб-сайтов. Они позволяют пользователю ввести те или иные данные, которые затем отправляются на сервер или обрабатываются на стороне клиента, например, для изменения интерфейса.
Исходные коды примеров расположены на GitHub в папке text-field проекта «ui-components».
Нормализация стилей
Обычно хорошей практикой считается для всех элементов включая псевдоэлементы установить box-sizing: border-box :
В этом случае браузер при рассчитывании ширины и высоты элементов будет включать в них поля (padding) и границы (border). Как правило, это сильно упрощает работу с размерами элементов, и избавляет нас от множества проблем при размещении контента.
Для того чтобы в разных браузерах отображался как можно более одинаково необходимо добавить следующее:
Базовый вариант оформления input
Для удобного добавления к элементам стилей создадим следующую HTML-разметку:
Теперь напишем стили для этих элементов. А также сразу включим в них стили для нормализации, чтобы не добавлять их отдельно:
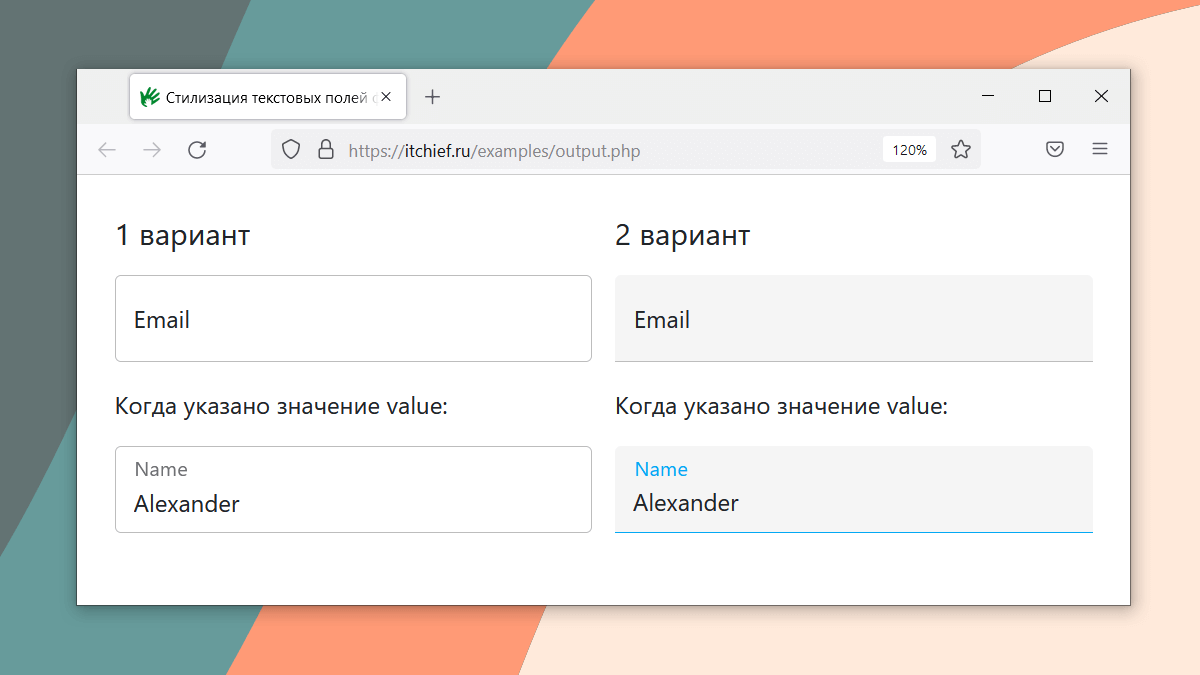
В результате получили следующее оформление:
Стили для в состоянии фокуса (получить это состояние можно с помощью псевдокласса :focus ):
Этот набор стилей будет у нас отправной точкой для создания других.
input с иконкой
Рассмотрим пример вставки в input иконки с помощью псевдоэлементов.
Для этого дополнительно обернём элемент в
Ещё один вариант оформления:
input с активной svg-иконкой
В этом примере поместим в input иконку, на которую можно нажать.
Для этого мы также как и в предыдущем примере обернули в
Оформление выполнили так:
Ещё пример вставки иконки в input :
input с кнопкой
HTML-разметка input с кнопкой:
Расположение кнопки справа от input выполним с помощью флексов:
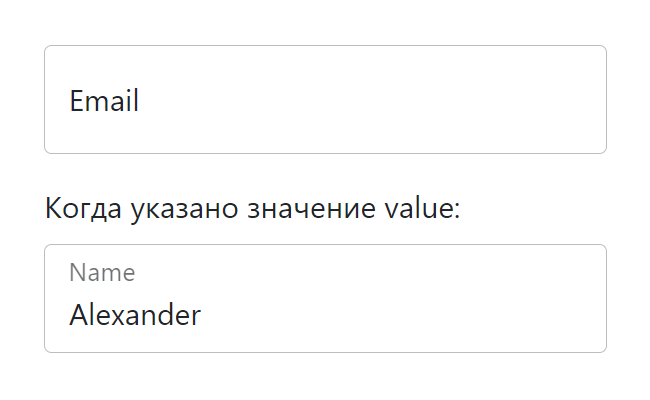
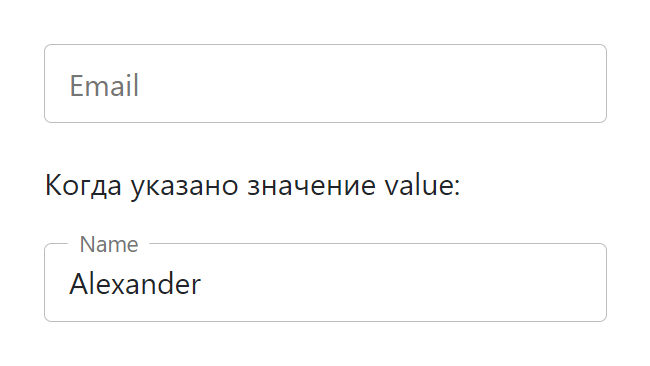
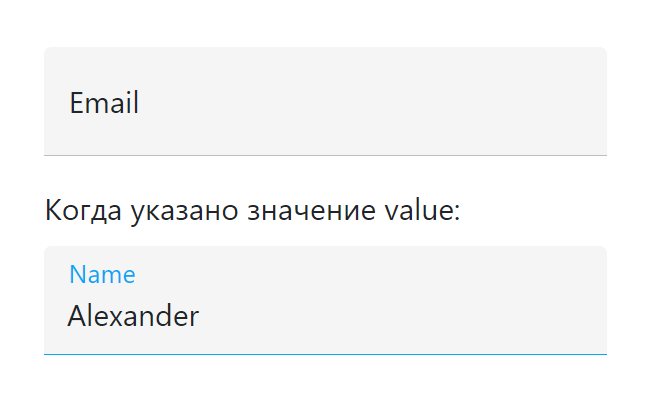
input с плавающим label
Разметка input с плавающим label:
Ещё один вариант с «плавающей» меткой:
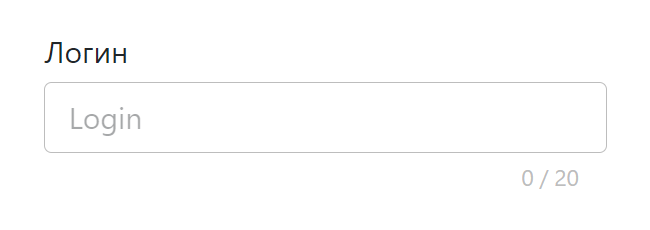
input со счётчиком символов
Пример в котором под input отображается количество набранных символов и максимальная длина:
Это выполняется посредством следующего кода:
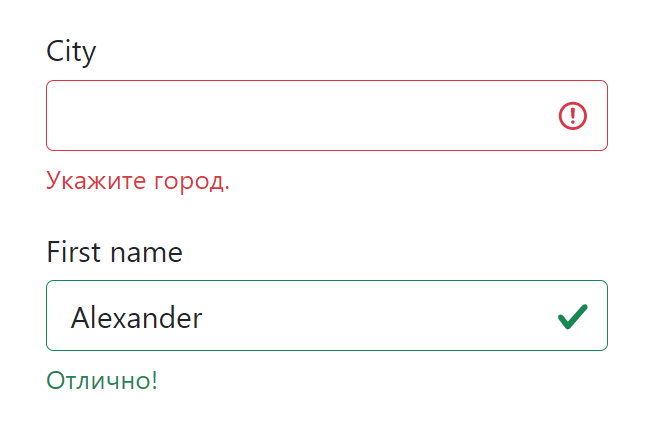
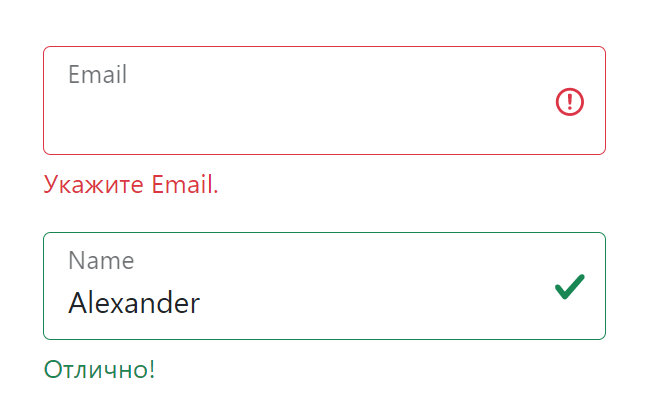
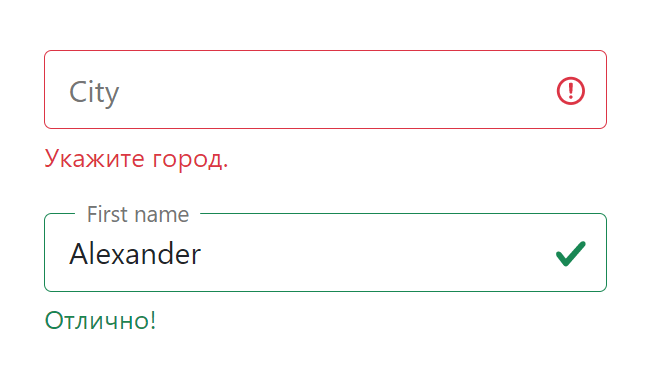
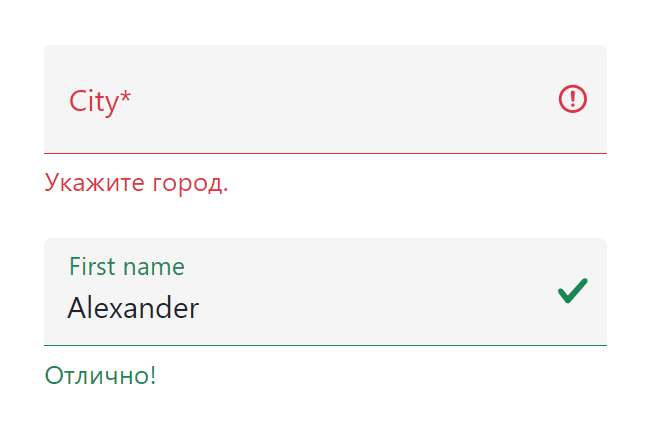
Стили для отображения состояния валидации input
Отображать сообщения пользователю или подсказки можно через
Пример валидации формы с помощью JavaScript
Т.к. мы будем сами отображать сообщения, то необходимо отключить стандартные подсказки браузера. Для этого к тегу
Клиентская проверка формы после нажатия «Отправить»:
Формы — Основы вёрстки контента
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Для этого в HTML существуют специальные конструкции, которые говорят браузеру, какие поля может использовать пользователь и как их обрабатывать.
Тема форм достаточно большая, чтобы описать её в рамках одного урока, ведь со всеми возможными нюансами это может вылиться в целый курс. Не бойтесь — в этом уроке вы узнаете достаточно, чтобы научиться делать хорошие формы.
Создание формы
Для отделения формы от остальных участков вёрстки используется специальный тег
Сервер — удалённый компьютер, на котором хранится весь проект. Сейчас вы смотрите на страницу, которая сгенерирована на сервере и отдана вам по определённому адресу. Этот адрес указан сейчас в вашем браузере.
Примером взаимодействия с формой является любой сайт-поисковик. Например, Google или Yandex. Вы вводите поисковый запрос, который отправляется на сервер. Сервер обрабатывает результат и выдаёт вам подходящие сайты. Это взаимодействие происходит с помощью серверных языков программирования, таких как PHP, Ruby и так далее. В рамках вёрстки мы не можем влиять на то, как обработается результат. Результат вёрстки — набор тегов, с помощью которых браузер соберёт данные и отправит их на сервер.
Смысл этого действия вы лучше поймёте, если будете заниматься Backend разработкой. Например, на языке PHP или Python. Если сейчас вам кажется это сложным, то не отчаивайтесь. Разработчики всегда вам подскажут, куда стоит отправлять данные.
Поля формы
В примере вы можете увидеть два атрибута тега
Попробуйте изменить размер элемента
. Это можно сделать потянув за правый нижний угол. Так вы можете не только увеличить ширину, но и высоту элемента.
Такое поведение зачастую вредит нашему дизайну. Поэтому разработчики в большинстве случаев запрещают такое поведение. Тут есть несколько вариантов:
input
type=»text»
Самый простой вид input, который позволяет ввести любую пользовательскую информацию. Никаких проверок полей не происходит. Единственное исключение — удаление переносов строк перед отправкой на сервер. Если нужны данные с переносом текста, то используйте тег
Заметьте, что сейчас поле никак не подписано и из-за этого абсолютно непонятно что надо ввести пользователю. Первое, что приходит в голову — добавить перед полем заголовок или параграф. Да, это создаст видимость описания поля. Но только видимость! С точки зрения семантики в таком варианте нет никакой связи между текстом и полем ввода. Это критично для слепых, которые пользуются скринридерами, так как они не смогут связать название и поле для ввода.
Скринридер (Screen Reader) — устройство для чтения текста с экрана. Используется слепыми или слабовидящими людьми.
. Это справедливо даже в случае визуального отсутствия подписи к полю.
type=»radio»
Радиокнопки используются для выбора одного варианта из множества доступных. Почему такой тип называется radio? Есть мнение, что такое название тип получил от первых автомобильных радиоприёмников. В них было доступно несколько радиостанций, но выбрать можно было только одну. Здесь смысл очень похож на принцип таких приёмников.
type=»checkbox»
Чекбоксы немного похожи на радиокнопки, но имеют существенное отличие — возможность выбора сразу нескольких значений. Представьте, что пользователь выбирает любимые блюда. Скорее всего это не одно блюдо, а сразу несколько. Можно дать возможность просто их написать с помощью
, но грамотнее будет использовать чекбоксы.
Списки
Отдельным элементом формы являются списки. Представьте себе фильтр на сайте по продаже техники. Одновременно вы можете отфильтровать товары только в одной категории. Для этого можно использовать радиокнопки или даже чекбоксы в случае множественного выбора. Но есть ещё один способ — использование списка.
Для элементов радиокнопок и чекбоксов для выбора по умолчанию используется атрибут checked
Отправка формы
В прошлом разделе мы рассмотрели различные способы взаимодействия пользователя и формы. Но это не имеет никакого смысла, если форма не будет отправлена. Для этого нужно создать элемент, при взаимодействии с которым будет отправлена форма.
Отправка формы может быть осуществлена одним из двух способов:
Разделение участков формы
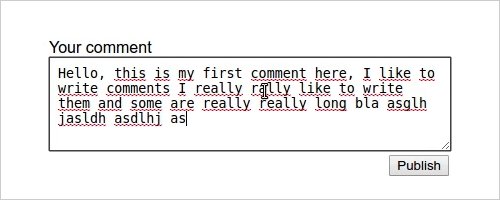
Текст внутри текстового поля
Во всех примерах этого урока текстовые поля изначально были пустыми. Наверное вы часто видели, что до фокуса на поле есть текст, предлагающий ввести данные или показывает формат, в котором ожидаются данные.
Самостоятельная работа
Создайте форму для регистрации пользователя на сайте. Форма должна принимать следующие данные:
Дополнительные материалы
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
Об обучении на Хекслете
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно.
Наши выпускники работают в компаниях:
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.